Project Details
To do ListHTML, CSS & JavaScript Project

Project Description
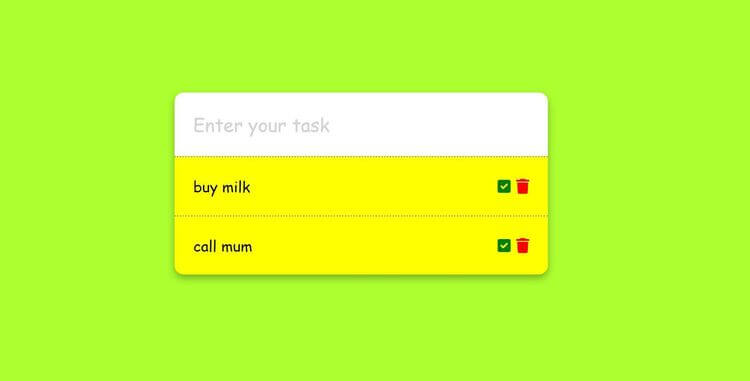
In this project, we create a modern to do list. We can add a new task to the list using the input field. Plus, our to-do list is unique in that even after refreshing the page, the tasks remain saved. By utilizing JavaScript, we'll show you how to set and get items from local storage. With each task, there are two icons: a check mark and a trash bin. The check mark allows you to mark the task as completed, while the trash bin lets you delete the task. Each task will also be saved in the local storage.
Technologies Used
HTML5CSS3JavaScript
Related Projects
Explore Similar Projects
Continue your learning journey with these handpicked projects that share similar concepts and technologies