Project Details
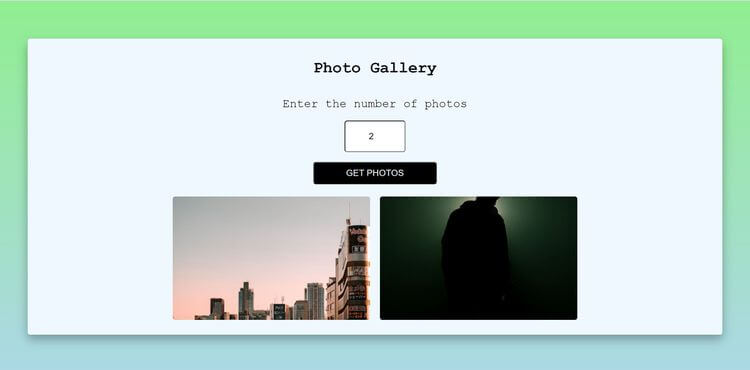
Photo GalleryHTML, CSS & JavaScript Project

Project Description
In this project, we're creating a photo gallery. We have an input field to choose the number of photos to display, limited between zero and eleven. Clicking the "Get Photos" button fetches that number of photos randomly from Unsplash using the Unsplash API. The gallery design is fully responsive, with 3 images on larger screens, 2 on tablets, and 1 on mobile. We use Flexbox to make the images responsive. We'll learn about error handling, using APIs, and creating a responsive design for a photo gallery.
Technologies Used
HTML5CSS3JavaScript
Related Projects
Explore Similar Projects
Continue your learning journey with these handpicked projects that share similar concepts and technologies