Blurred Background PopupHTML, CSS & JavaScript Project

Project Description
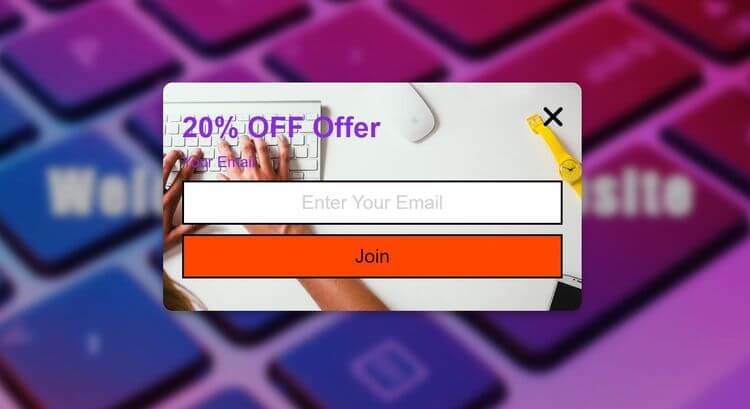
This project aims to create a pop-up window with a blurred background. The main website features a background image, a title, and a call to action button. Clicking on this button pops up a window. In the background, we can see a blurred version of the main website. The pop-up window has an email input field, a join button, and a close icon at the top right corner. Clicking on the close icon removes the pop-up window, and the main website returns to its normal state without any filters or blurriness. We will learn how to create this blurred background pop-up using HTML, CSS, and JavaScript, including how to apply blur filters, create pop-up windows, and add transition effects.
Technologies Used
Explore Similar Projects
Continue your learning journey with these handpicked projects that share similar concepts and technologies