Amine Pics GeneratorHTML, CSS & JavaScript Project

Project Description
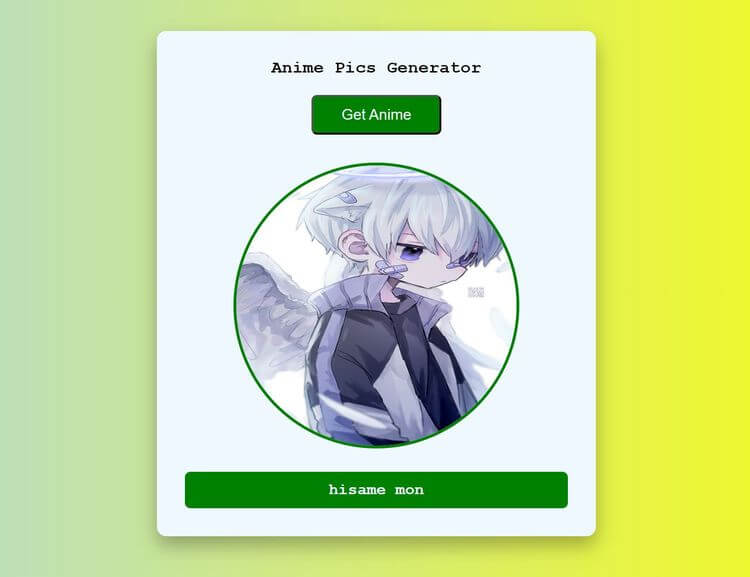
Our project involves building an anime picture generator that enables users to fetch a random anime picture and its name. The final version of the project features a button that retrieves data from an API, presenting a random anime picture and its name when clicked. Whenever the 'Get anime' button is clicked, we observe a loading effect first, followed by a new picture with a random name. Throughout the project, we will master the use of APIs to fetch data using the try and catch method. We will learn how to apply a loading effect to the page while waiting for data to load. Furthermore, we will develop our CSS skills by designing a beautiful UI, including the background color of the page.
Technologies Used
Explore Similar Projects
Continue your learning journey with these handpicked projects that share similar concepts and technologies